
先粘贴两张图片:


相比之下,小程序的钩子功能要简单得多。
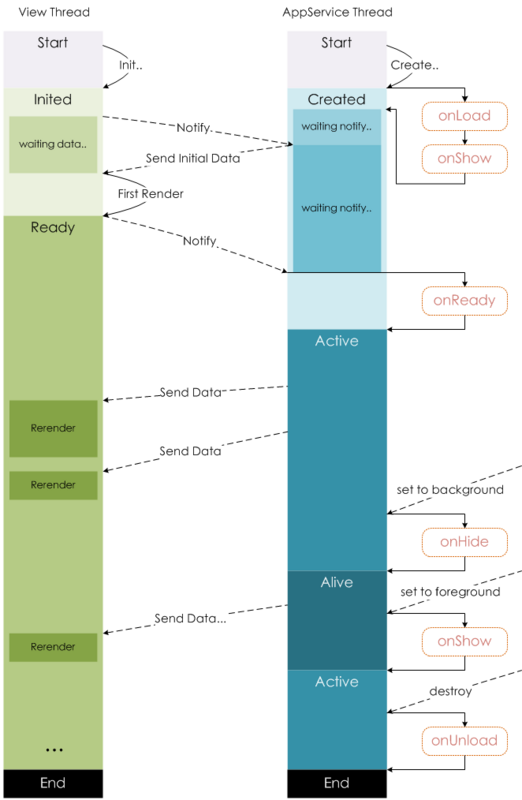
当vue的hook函数跳转到一个新页面时,会触发hook函数,但是applet的hook函数、页面的不同跳转方式以及触发的hook是不同的。
加载页面时,onLoad:页面只会被调用一次,在onLoad中可以获得打开当前页面所调用的查询参数。OnShow:页面显示将在每次打开页面时调用一次。OnReady:页面将在第一次呈现后只被调用一次,这意味着该页面已经准备好与视图层交互。请在onReady后设置接口设置,如wx.setNavigationBarTitle。请参阅页面上的生命周期:导航到或底部选项卡切换时调用的隐藏。当重定向到或导航回时,调用OnUnload:页面卸载。
当在页面上加载请求数据时,两种方法的钩子的使用有些相似。vue通常在创建或挂载的应用程序中请求数据,而在小程序中,它在onLoad或onShow中请求数据。
VUE:vue动态绑定一个值为元素属性的变量,并在变量前添加冒号:例如:
img :src='imgSrc'/
Applet:当绑定变量的值是元素属性时,它将被括在两个大括号中。如果没有添加大括号,它将被视为字符串。示例:
image src=' { { img src } } '/image
直接粘贴代码,但是两个vue有一些相似之处:
ul id=' example-1 ' Li v-for=' items ' { items . message } }/Li/ulvar example 1=new Vue({ El : ' # example-1 ',data : { items :[{ message : ' Foo ' },{ message: 'Bar' } ] })
小程序:
page({ data : { items :[{ message : ' foo ' },{ message : ' bar ' } } })text wx 3360 for=' { items } ' { { items } }/text 3360010v-if 1010 vue
在小程序中,wx-if和hidden用于控制元素的显示和隐藏。
Vue:使用on:event绑定事件,或使用@event绑定事件,如:
按钮v-on : click=' counter=1 ' Add1/按钮v-on : click。stop=' counter=1 ' Add1/Button//在事件气泡预防小程序中,bindtap(绑定事件)或catchtap(捕获事件)都用于绑定事件,例如:
Button tap=' no work '明天不上班/button button catch tap=' now work '明天不上班/button //防止事件冒泡
在vue中,只需要再表单元素上加上v-model,然后再绑定data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是vue非常nice的一点。
<div id="app"> <input v-model="reason" placeholder="填写理由" class='reason'/></div>new Vue({ el: '#app', data: { reason:'' }})但是在小程序中,却没有这个功能。那怎么办呢?当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过this.setData({key:value})来将表单上的值赋值给data中的对应值。下面是代码,可以感受一下:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />Page({data:{ reason:''},bindReason(e) { this.setData({ reason: e.detail.value }) }})当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的v-model简直爽的不要不要的。
vue中,通过this.reason取值
小程序中,通过this.data.reason取值
在vue中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
<button @click="say('明天不上班')"></button>new Vue({ el: '#app', methods:{ say(arg){ consloe.log(arg) } }})在小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的data-属性上,然后在方法中,通过e.currentTarget.dataset.*的方式获取,从而完成参数的传递,很麻烦有没有...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>Page({data:{ reason:''},toApprove(e) { let id = e.currentTarget.dataset.id; }})在vue中,需要:
在小程序中,需要:
在子组件的json文件中,将该文件声明为组件
{ "component": true}在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" }在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具体代码:
// 子组件<!--components/tabBar/tabBar.wxml--><view class='tabbar-wrapper'> <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> <text class='iconfont icon-shouye'></text> <view>首页</view> </view> <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> <text class='iconfont icon-shezhi'></text> <view>设置</view> </view></view>父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
// 父组件 foo.vue<template> <div class="container"> <bar :title="title"></bar> </div></template><script>import Bar from './bar.vue'export default{data:{ title:"我是标题"},components:{ Bar}</script>// 子组件bar.vue<template> <div class="search-box"> <div :title="title" ></div> </div></template><script>export default{props:{ title:{ type:String, default:'' } }}</script> 子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
properties: { // 弹窗标题 currentpage: { // 属性名 type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个 } } 子组件向父组件通信和vue也很类似,代码如下:
//子组件中methods: { // 传递给父组件 cancelBut: function (e) { var that = this; var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数 this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用 },}//父组件中<bar bind:myevent="toggleToast"></bar>// 获取子组件信息toggleToast(e){ console.log(e.detail)}vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件<bar ref="bar"></bar>//父组件this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件<bar id="bar"></bar>// 父组件this.selectComponent('#id').syaHello()