微信小程序使用前必须发布,否则不会生成小程序代码;
步骤:
1.通知后台人员需要传输的参数和跳转页面的地址;
2.后台人员提供接口(可以生成小程序代码的接口);
3.在需要小程序代码标识的页面上,onLoad事件中的场景获取参数(如细节id),如下所示:
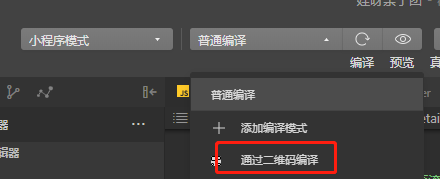
onLoad:函数(选项){ var=this;var userInfo=wx . getstoragesync(' userInfo ');var OpenID=wx . getstorageync(' OpenID ');//如果通过小程序代码进入页面:if (options.scene) {const scene=解码器组件(options . scene);让Sceneid=scene . match(/id=( S *)/)[1];that.setData({ vid: sceneId,});} else { that . setdata({ vid : options . id,})} that . setdata({ userInfo : userInfo,OpenID : OpenID });that . LoadView();that.getSharErweima('huodong ',that . data . vid);that . GetUserInfo();},4.生成的二维码在调试真手机的时候总是会进入小程序的在线版本,所以在调试的时候,把生成的小程序代码保存到电脑上,用微信开发者工具中的“按二维码编译”看看能不能正常跳转。